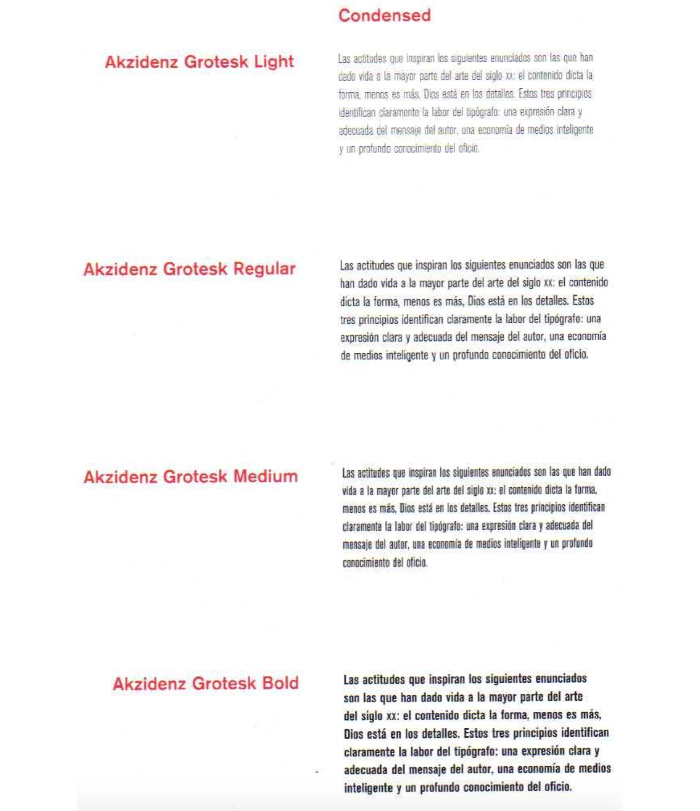
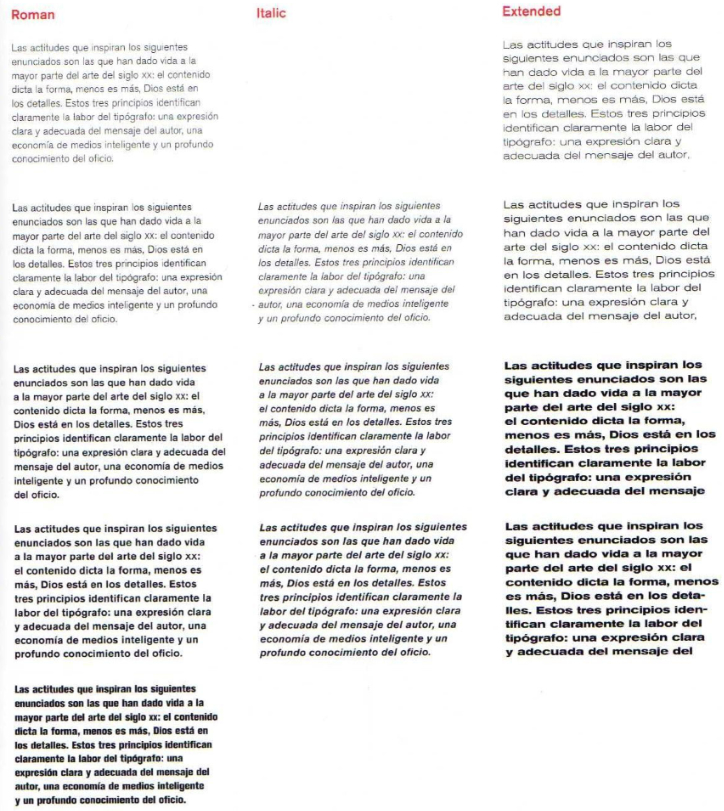
Como demuestran los ejemplos ya vistos, la tipografía no deja de ofrecer oportunidades al diseñador para que saque partido al color en la página, incluso en aquellas situaciones de 'un solo color". Cada tipo -compuesto en líneas regulares, agrupado en párrafos y columnas o simplemente colocado en forma de palabras o frases sueltas- genera un tono único en la página. Como demuestran estos ejemplos compuestos en Akzidenz Grotesk, los cambios en el peso y en la compresión o expansión de los caracteres contribuyen a crear una paleta de colores tipográficos distintos.


Además de propiedades como el tono, la saturación o la temperatura, que se explican mejor en otros sitios, cada color presenta un valor específico, una tonalidad que describe el peso del color en la página en forma de porcentaje de negro.
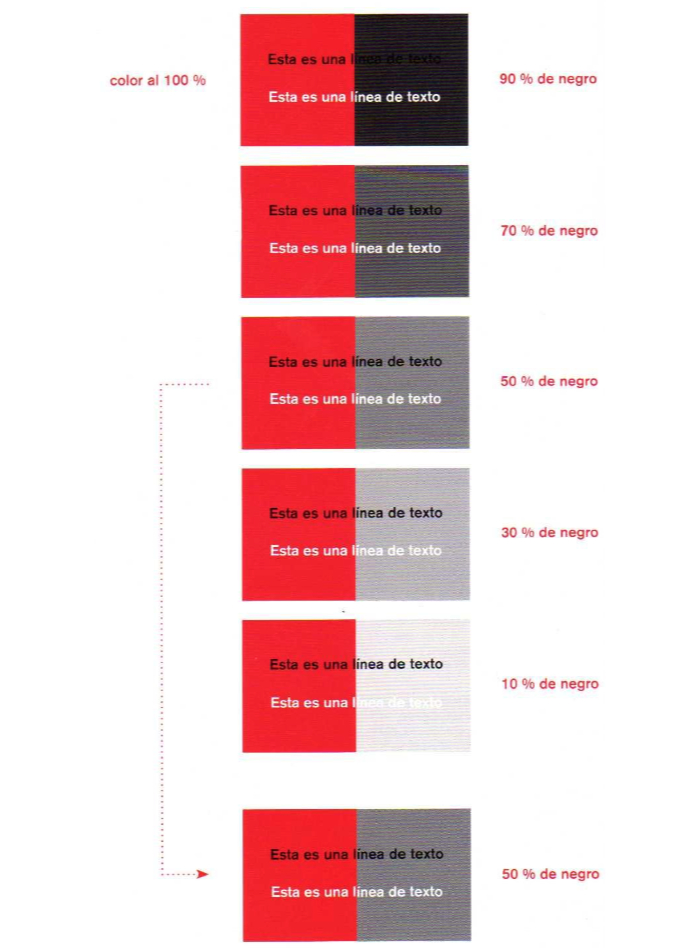
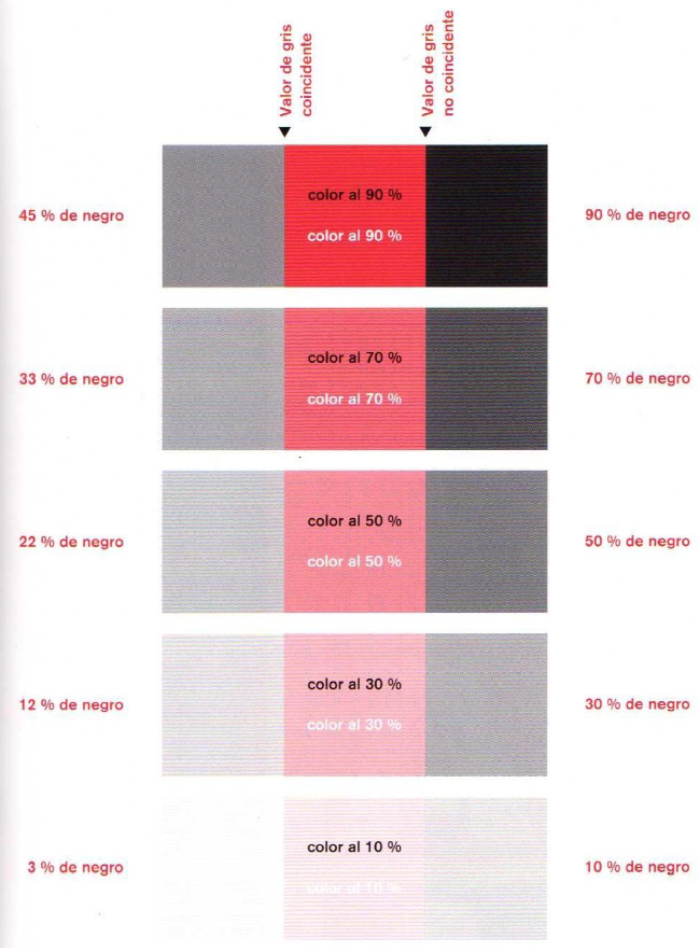
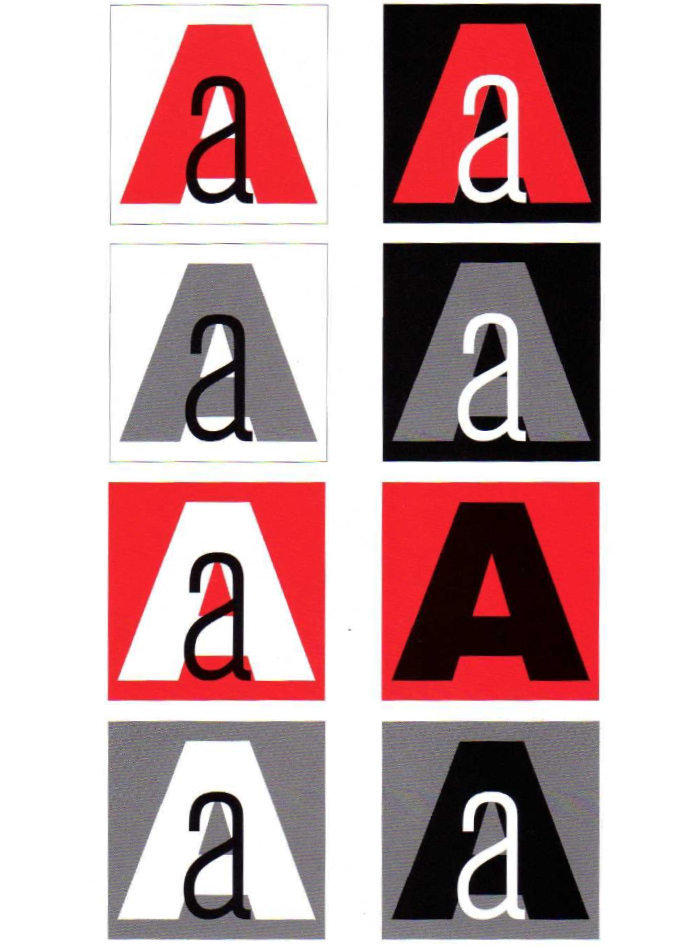
Pongamos por caso el color rojo del ejemplo, Pantone 032. Compárese cómo ese color actúa con el negro, el blanco y los matices de gris. Podemos apreciar que proporciona más o menos el mismo contraste en el caso del blanco y del negro, y que no avanza ni retrocede al colocarlo junto a una trama de negro al 50%. Por consiguiente, podemos describirlo como que presenta un valor de gris de aproximadamente un 50%
Comprender -ser capaz de apreciar- este valor tonal de gris contribuye significativamente a facilitar la lectura en aquellos casos de impresiones simples a dos tintas.


Dado que, como ya sabemos, nuestro color en su máxima saturación da un valor de gris del 50 %, siempre resultará más claro que un porcentaje similar de negro. Por ejemplo, el color al 90 % tiene un valor de gris de más o menos 50% x 90 %, o sea, de 45 %. Téngase en cuenta que estos cálculos son solo indicativos. Es mejor que nos fiemos de nuestro ojo.
Aunque la tinta impresa sobre papel no deja de ser un fenómeno estrictamente bidimensional, podemos otorgar a la página una sensación de profundidad mediante la manipulación del contraste entre colores. Como se puede apreciar en estos ejemplos, un mayor contraste entre colores sugiere una distancia también mayor entre frente y fondo o si se prefiere, entre figura y fondo. Un menor contraste, en cambio, sugiere cercanía.
Un uso obvio del color es el de reforzar la jerarquía tipográfica. En los ejemplos de esta página, las “a" negras adquieren claramente más importancia que las rojas o las grises, porque presentan mayor con traste respecto al fondo.

En los ejemplos superiores, la “a” minúscula parece avanzar porque contrasta fuertemente con los colores tanto del fondo como de la “A” mayúscula.
Aunque tendemos a pensar en el color como un modo de destacar elementos de texto en el habitual entorno en blanco y negro, lo cierto es que el color —dado que reduce el contraste con el fondo blanco- suele mermar la facilidad de lectura, pues hace que el texto retroceda hacia el fondo de la página, en lugar de que avance.

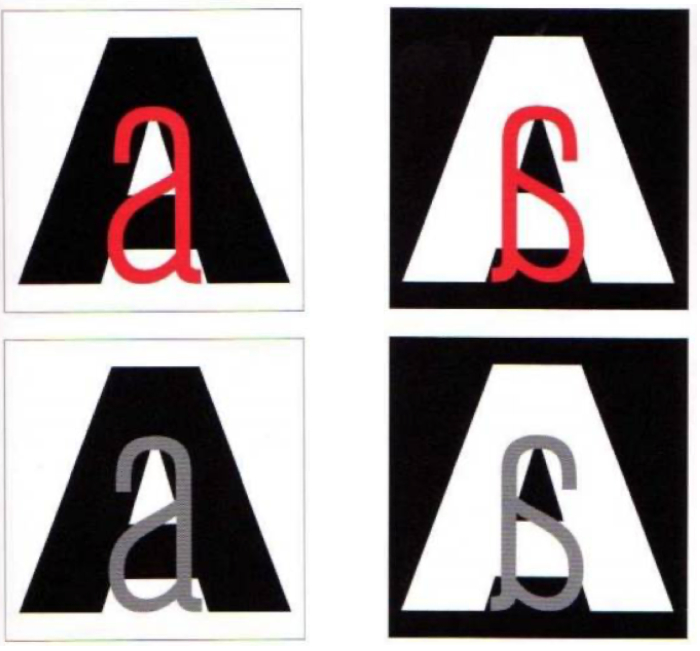
En este otro ejemplo, el con traste máximo se da entre la "A" mayúscula y el fondo. Como consecuencia, la “a" minúscula parece retroceder, lo que provoca confusión acerca de la aparente intención de la composición.

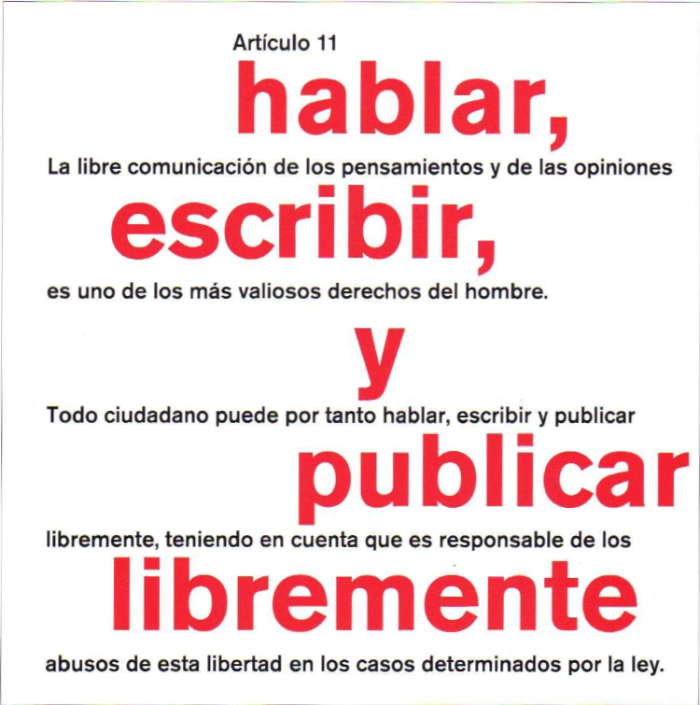
En este caso, el color y la escala funcionan de manera conjunta para reforzar la idea central del texto negro.

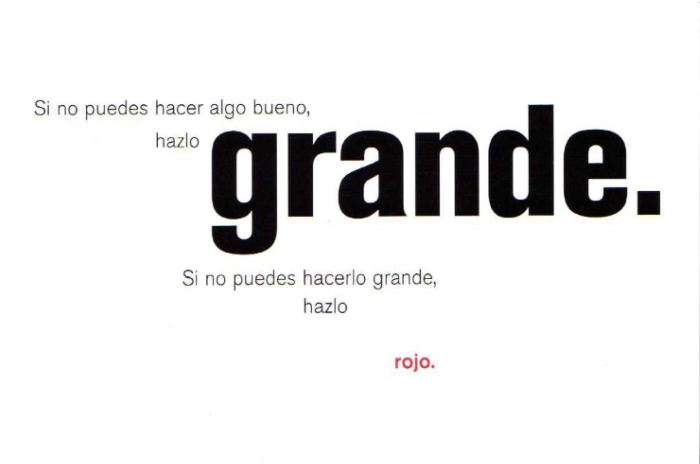
En este ejemplo se emplea un simple contraste de escala, peso y color para lograr un efecto dramático que demuestra el mensaje que transmite el texto.