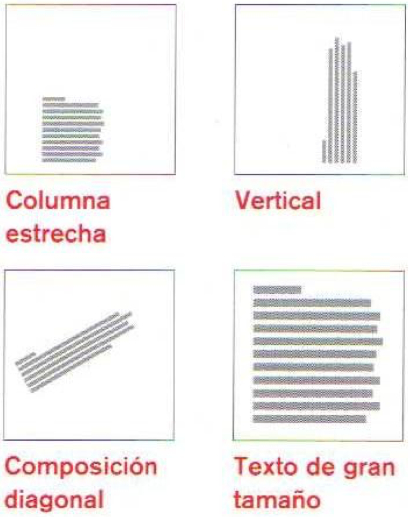
Una forma de hacer que las frases (o los fragmentos de frases) sean más expresivas consiste en reforzar el sentido de las palabras mediante juegos tipográficos. Los ejemplos de estas páginas dan muestra de varios métodos para reforzar (o debilitar) la intención del autor, mediante la manipulación del tamaño, el peso y la disposición de las palabras.


El texto de esta secuencia se ha extraído de la Declaración de los derechos del hombre y del ciudadano de 1789: "La libre comunicación de los pensamientos y de las opiniones es uno de los más valiosos derechos del hombre. Todo ciudadano puede por tanto hablar, escribir y publicar libremente, teniendo en cuenta que es responsable de los abusos de esta libertad en los casos determinados por la ley”.
Componer el texto, simplemente. O quizás no sea tan simple. Al componer un texto en un espacio, resulta útil tener en mente la expresión “líneas de texto”. Compositivamente, se comportan en la página de modo parecido a como lo hacen las líneas en un boceto básico de un diseño, con dos importantes excepciones:
1- El alfabeto latino se lee siempre de izquierda a derecha.
2- La calidad de la línea viene determinada por el tamaño y el peso del tipo, por su valor de gris o color tipográfico y por el interlineado (espacio) entre las líneas de texto.



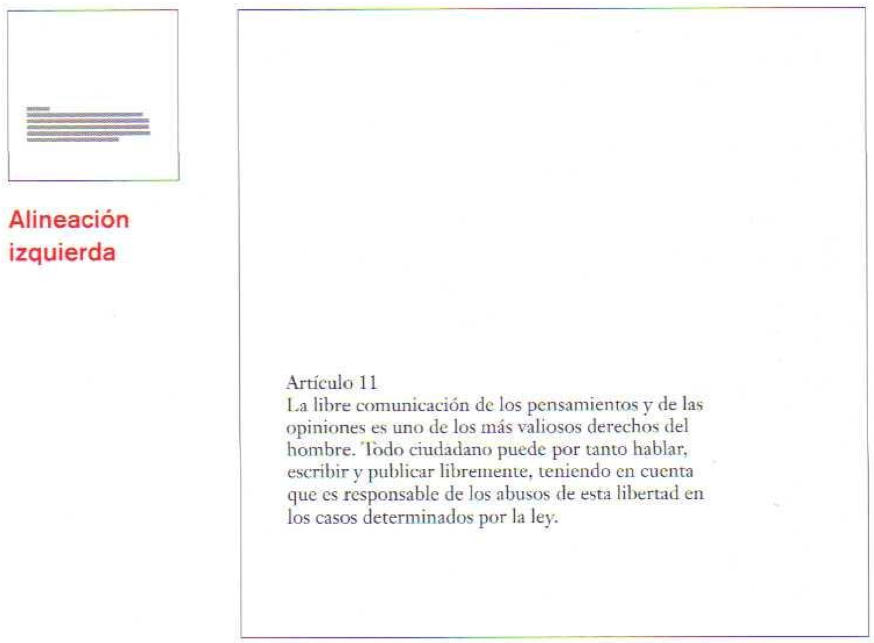
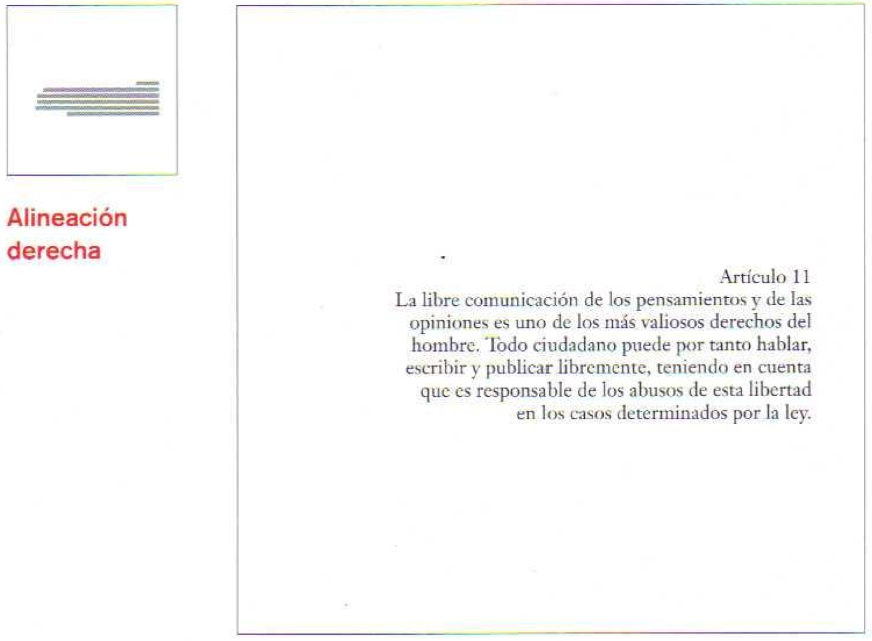
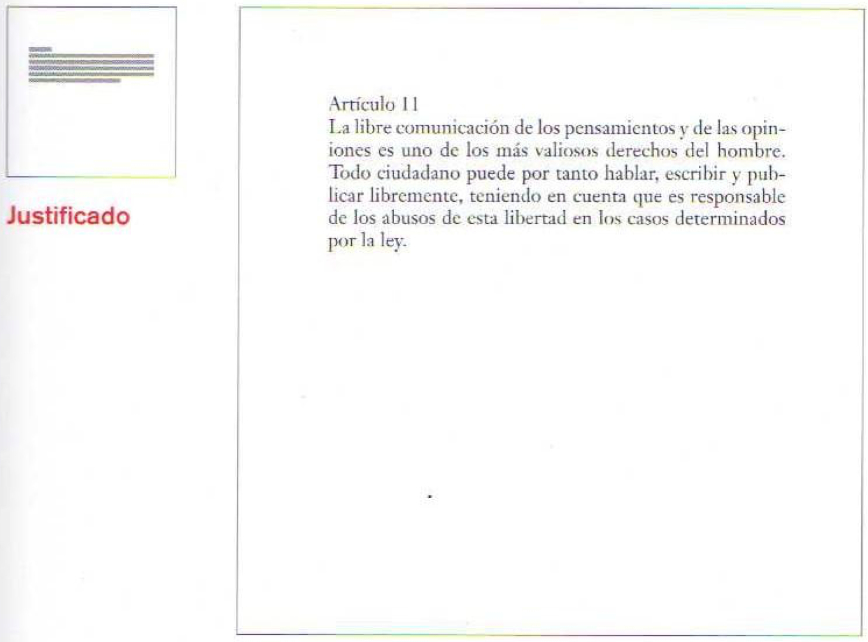
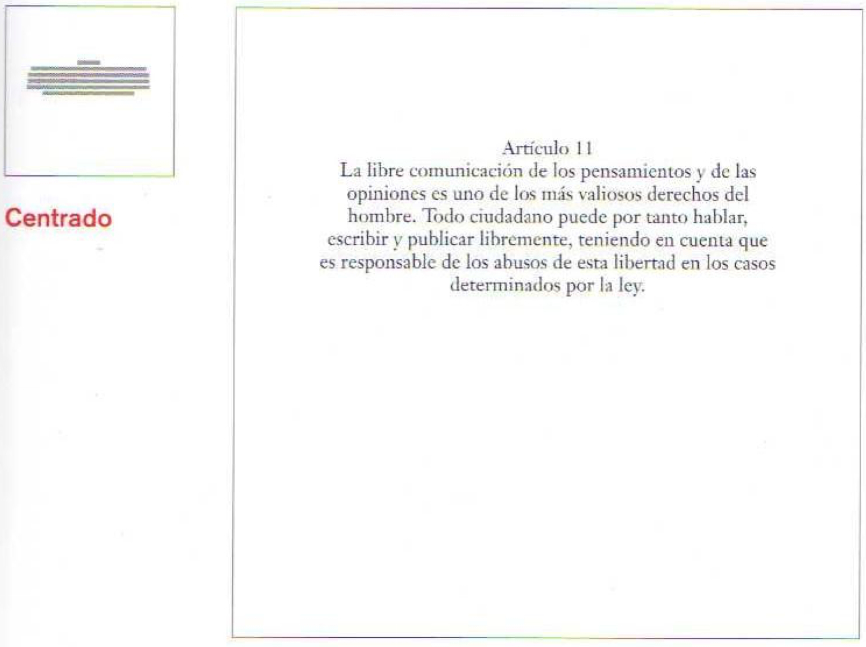
Decidir la posición del texto (véanse ejemplos arriba) tiene tanto que ver con dónde no está el texto como con dónde está. Los diseñadores que trabajen con textos siempre deberán hallar el equilibrio entre la importancia de unas contraformas dinámicas y la necesidad de que el texto sea fácilmente legible. Aquella composición sumamente interesante puede que no resulte en absoluto accesible.
Estudios realizados sobre la percepción han demostrado que la comprensión del lector se incrementa en relación con su facilidad de escanear el texto. Dicho de otro modo, cuantas menos distracciones visuales, mayor será la retención del contenido. Es muy útil tener en cuenta esta sencilla observación a la hora de componer textos extensos. Las composiciones más breves, como las que podemos ver aquí, no obstante, permiten naturalmente mucho más ‘juego’ en la presentación..
En resumen, aunque es posible dar énfasis al significado mediante una disposición determinada y organizada del texto, nuestra meta primordial debe ser tener en directa consideración el contenido y al lector.
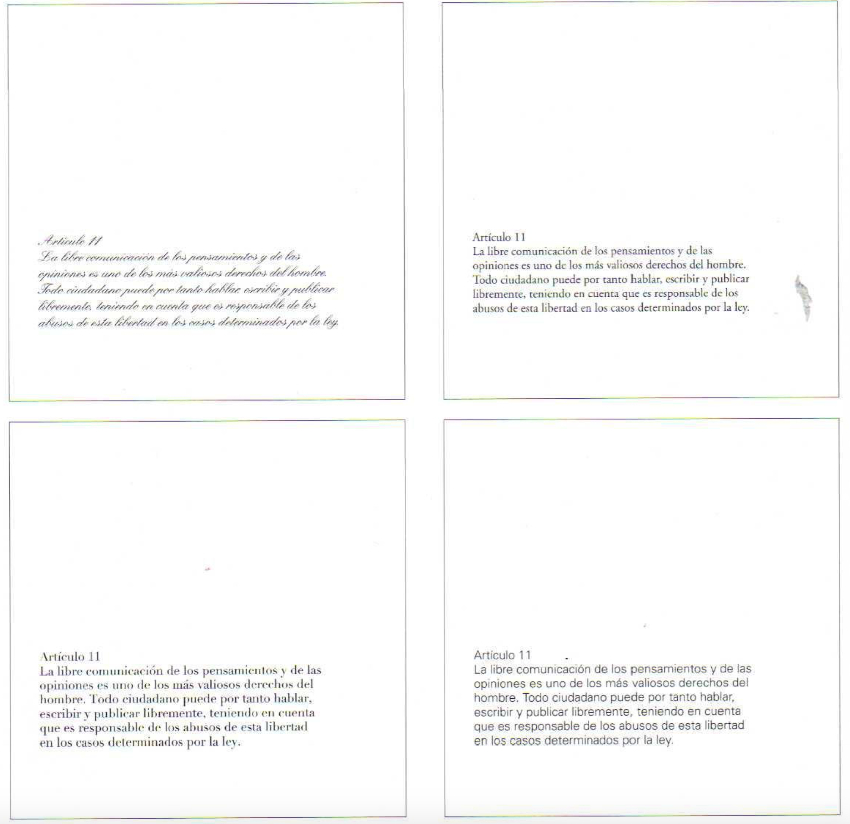
Escoger el tipo adecuado depende de diversos factores, algunos de los cuales pueden parecer contradictorios: el contenido del texto, el tono que le ha dado el autor, la época en la que se escribió y el tipo de lector al que va dirigido. Cada uno de los ejemplos que aparecen arriba nos muestra alguna de estas cualidades del texto.

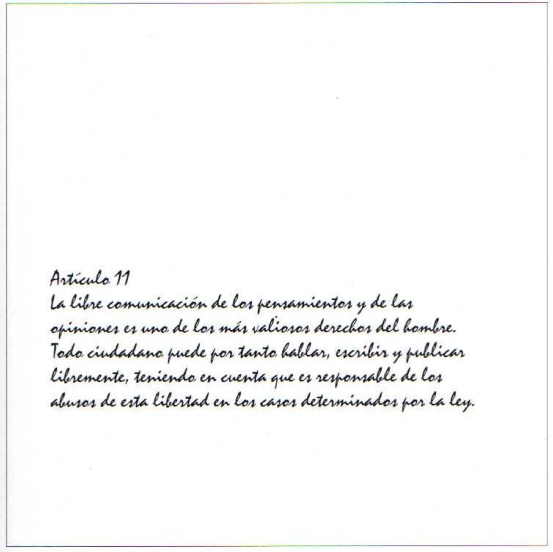
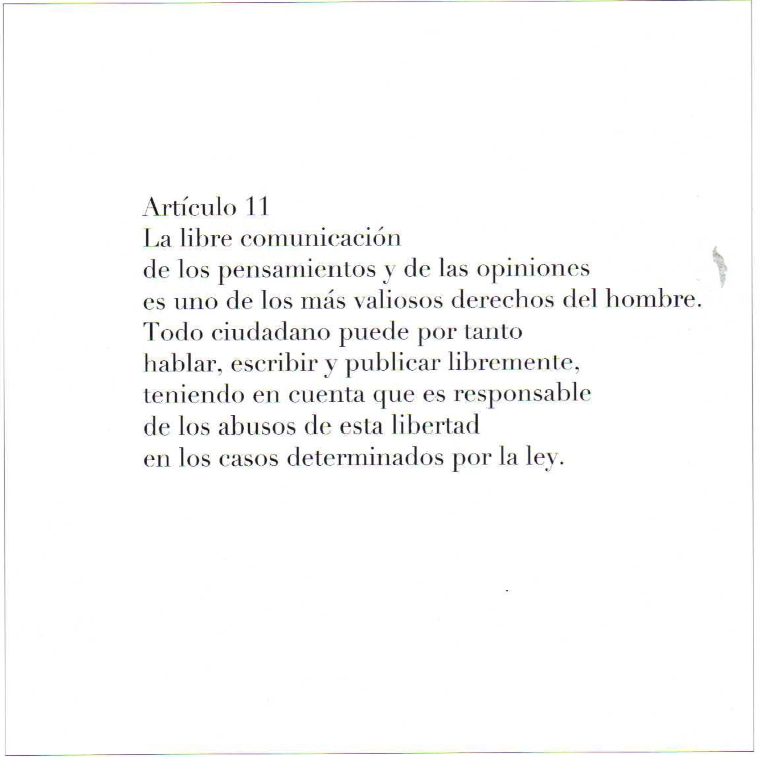
Arriba a la izquierda: La composición en una fuente de tipo manuscrita (Kuenstler Script) evoca la naturaleza caligráfica del texto original que se presentó a Luis XVI. Arriba a la derecha: este tipo del siglo xvi (Adobe Garamond) guarda estrecha relación con la impresión clásica de Francia.
Abajo a la izquierda: el diseño de este tipo francés (Linotype Didot) es contemporáneo de la primera publicación del texto. Abajo a la derecha: una fuente de palo seco (Univers 55) conecta directamente con un público actual.
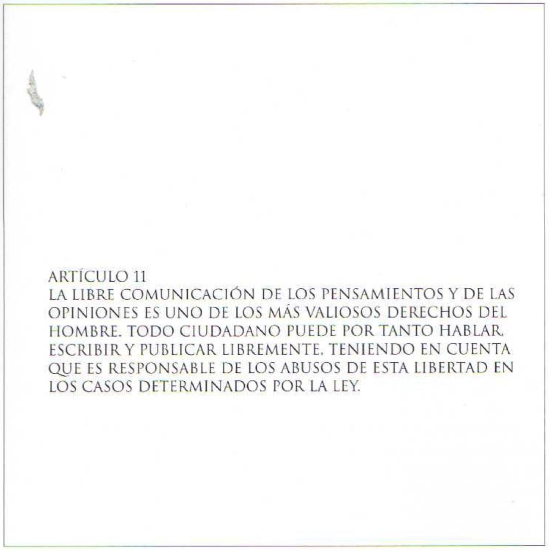
He aquí dos versiones que parecen ir en contra de cualquier comunicación seria. Arriba: un tipo tan peculiar (Mistral) que interrumpe el acceso directo al contenido. Abajo: un tipo “formal” (Trajan), compuesto en caja alta, que adorna innecesariamente el texto (lo que los franceses definen como péter plus haut que son cuf). Estos ejemplos ponen de manifiesto los problemas propios del uso de fuentes decorativas para componer textos


Examinar la sintaxis.
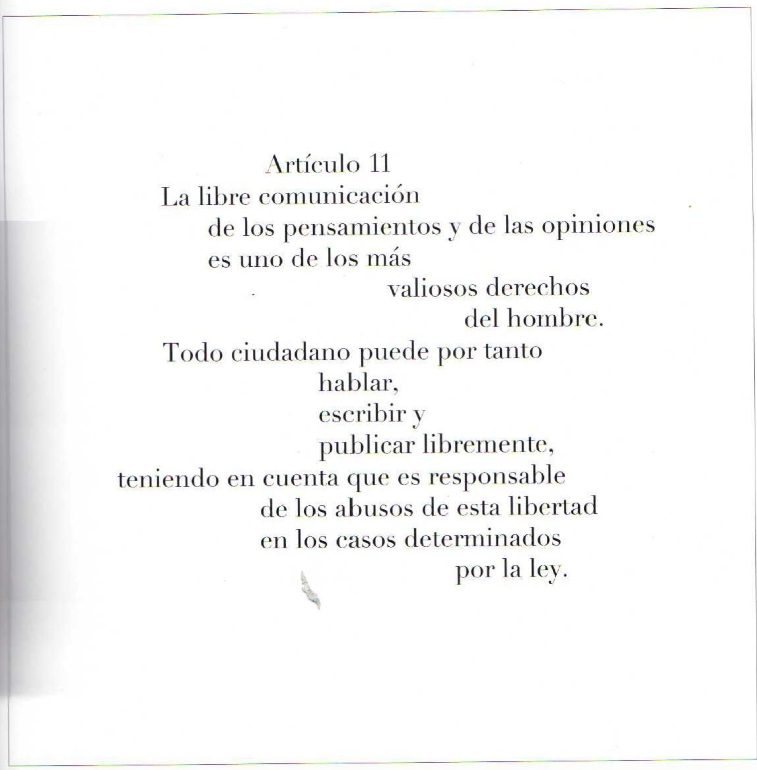
Un modo de dar más expresividad a un texto breve es recurrir a la llamada "partición de sentido". En el ejemplo inferior, las dos líneas que ocupa el artículo se han compuesto de manera que cada renglón de texto contenga un elemento diferenciado del mensaje.

La irregularidad del borde derecho de la columna (abajo), algo que habitualmente conviene evitar en textos de mayor extensión, sirve en este caso para proporcionar una pauta de lectura del texto y para establecer una interacción entre forma y contraforma.

En este ejemplo se lleva la idea un paso más allá al organizar el significado del texto tanto en sentido horizontal como en vertical. Este modo de presentar visualmente la sintaxis genera unas ricas y complejas contraformas en la página.
El texto compuesto de este modo se denomina asimétrico, ya que no se ciñe a los típicos métodos de composición tipográfica. En la práctica, las lineas asi métricas de texto se parten tanto con fines estéticos como en concordancia con el significado del texto.
Hallar el mensaje básico.
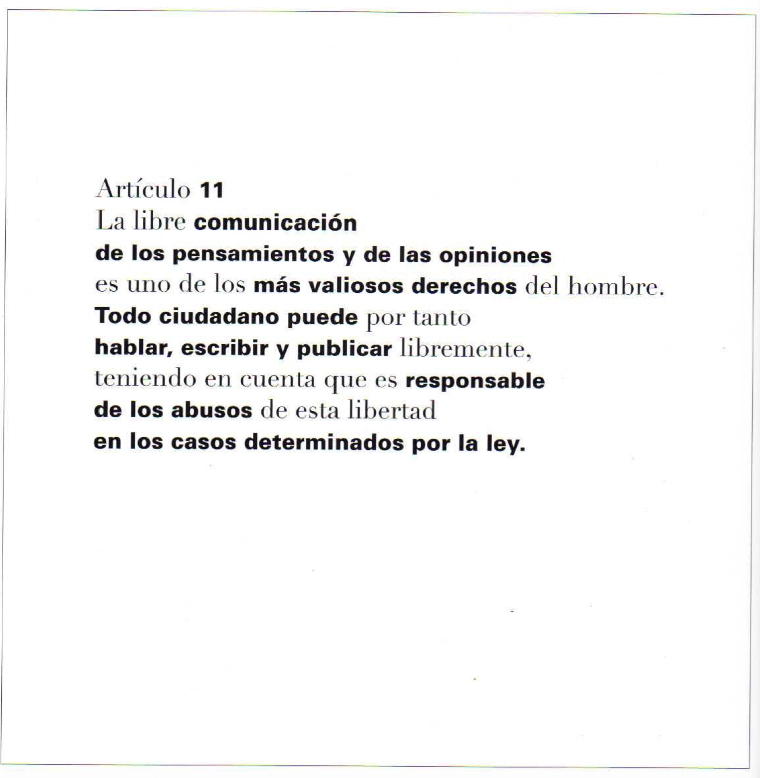
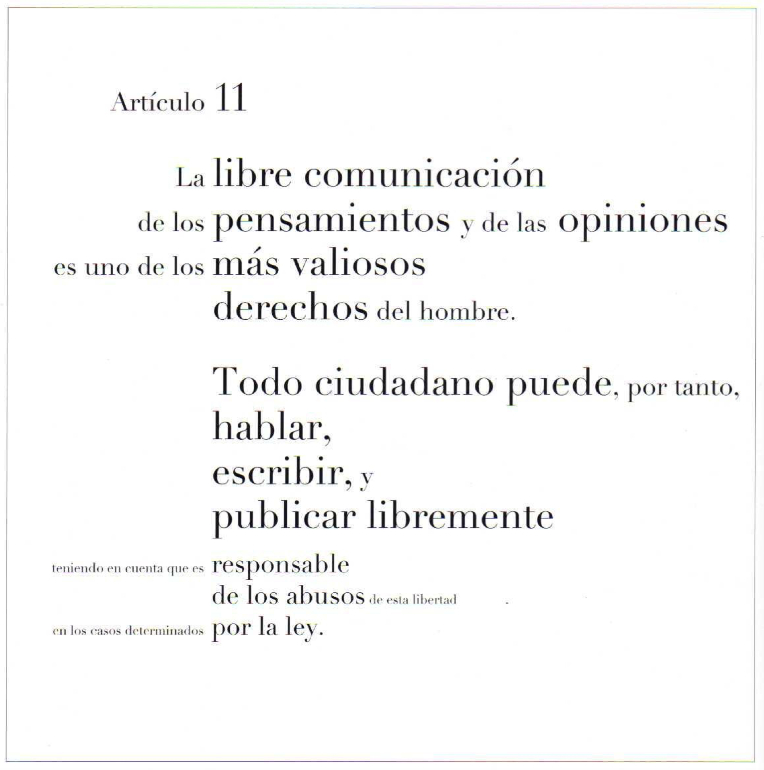
Destacar las palabras centrales del texto, ya sea cambiando su peso o su tamaño, da al lector las claves de la esencia del texto y las separa de su composición gramatical natural.

Adviértase que no se ha cambiado de redonda a cursiva. Las cursivas, pese a que se han utilizado mucho para destacar determinadas palabras, frases o títulos en los textos, no implican la suficiente diferenciación visual que requiere este ejercicio.
Arriba: Se han emparejado un tipo de palo seco en negrita (Univers 75) con otro en redonda (Linotype Didot).

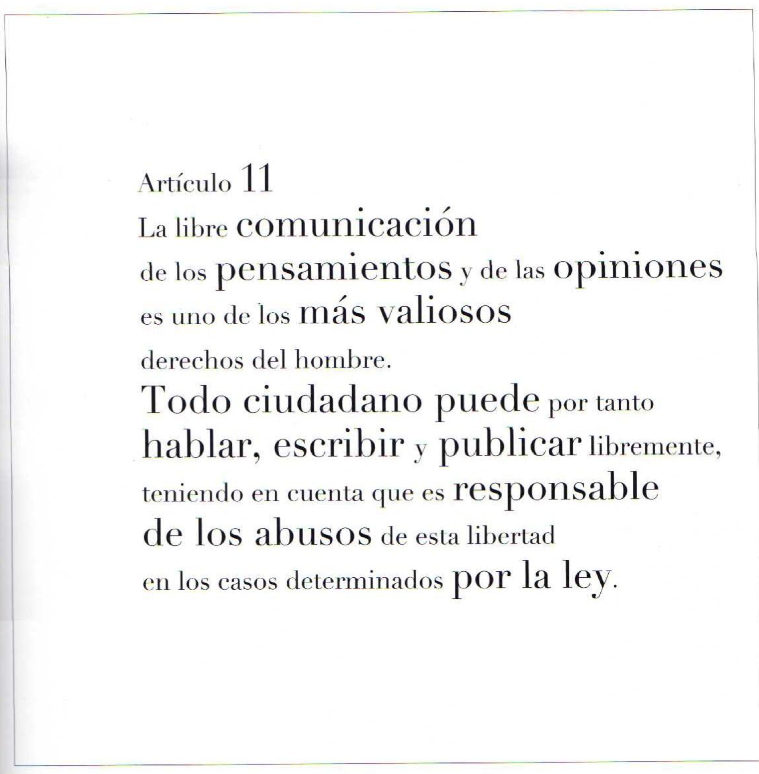
Arriba: El cambio de escala sirve para destacar frases clave del texto.
Combinar escala y estructura. En el ejemplo superior se combinan las dos estrategias que hemos visto anteriormente. Tanto la organización del texto como su escalado sirven para reforzar el significado.

Como puede verse en el ejemplo superior, y como hemos podido ver innumerables veces en casos reales, la escala, el peso y la organización pueden utilizarse para subvertir el significado original de un texto.