La legibilidad es uno de los aspectos más importantes de la usabilidad del diseño web. Un texto legible afecta a la forma en que los usuarios procesan la información del contenido. Una legibilidad deficiente aleja a los lectores del contenido. Por otro lado, si se hace correctamente, la legibilidad permite a los usuarios leer y asimilar la información del texto de manera eficiente. Quiere que los usuarios puedan leer su contenido y absorberlo fácilmente.
Los Términos Y Lo Que Cada Uno Significa Para La Legibilidad
Hay muchos factores que influyen en la legibilidad del texto. También hay una serie de términos, todos ellos muy importantes. A continuación, se incluyen algunos de los términos de tipografía web más comunes y una explicación de cómo cada término afecta la legibilidad.
Jerarquía: Todo diseño tipográfico necesita el elemento esencial de la jerarquía. La jerarquía define cómo leer el contenido. Muestra al usuario dónde empezar a leer y hacia dónde continuar leyendo. Diferencia los encabezados del cuerpo del texto. Aunque los colores de los cuadros de texto se pueden utilizar para contrastar los encabezados y el cuerpo del texto, la jerarquía se refiere a la diferencia de tamaño entre estos elementos. La jerarquía juega un papel muy importante en la legibilidad de un diseño. Es una técnica importante que se debe dominar para lograr una tipografía web legible.
Contraste: El contraste es el factor principal que determina si un texto es fácil de leer o no. Un buen contraste hará que el texto sea agradable a la vista, fácil de leer rápidamente y, en general, más legible. Por otro lado, un contraste deficiente obligará al usuario a entrecerrar los ojos y hará que la lectura del cuerpo del texto sea casi dolorosa, por no decir mucho más lenta. El negro sobre blanco es, obviamente, el color de contraste estándar y, para lograr un contenido legible, es bueno permanecer en el rango de contraste del negro sobre blanco.
Sin embargo, este, rosa sobre azul de abajo, es casi imposible de leer . Este ejemplo puede ser un poco extremo, pero muestra cómo un contraste tan terrible puede tener un gran impacto en el texto. Probablemente no veas sitios web que utilicen un contraste tan pobre, pero aun así demuestra por qué debes ser muy inteligente al respecto.

Altura de la línea: La altura de línea es un término muy común que significa el espacio entre líneas individuales de texto. La altura de línea es otro factor en la legibilidad del cuerpo del texto e incluso de los encabezados. Una altura de línea suficiente es especialmente importante en el diseño web porque hace que el texto sea más legible. Una altura de línea demasiado corta hará que los usuarios entrecierren los ojos mientras leen. Si es demasiado grande, el texto parecerá como cuerpos separados en lugar de agrupados como uno solo.
Espaciado entre letras: Al igual que la altura de la línea, el espaciado entre letras afecta la legibilidad en la tipografía web. El espaciado entre letras es, como sugiere el nombre, el espacio entre cada letra de las palabras. En el diseño de impresión, el espaciado negativo entre letras es una técnica común para agregar un toque más divertido al diseño, pero nunca debe usarse en el cuerpo del texto. En cualquier texto, el espaciado entre letras es un factor obvio en la legibilidad.
Longitud de línea: La longitud de línea suele pasarse por alto en la tipografía web, pero no debería ser así. La longitud de línea es, por supuesto, la cantidad de palabras por línea. Una buena longitud de línea es aquella que permite que los ojos del lector fluyan del final de una línea al principio de la siguiente con mucha facilidad y naturalidad.
Las Claves Para Una Tipografía Legible
Lograr la legibilidad es relativamente fácil; solo se necesita seguir algunas prácticas clave. Una página web legible puede ser de gran ayuda para los usuarios, y la legibilidad tiene un gran impacto en su experiencia. El diseño para la Web consiste en hacer que la experiencia del usuario sea lo más agradable posible. A continuación, se ofrecen 9 consejos que le ayudarán a lograr la legibilidad.
1. Encabezados fáciles de usar: Los encabezados son un elemento clave en la tipografía, tanto en la Web como en la impresión. Como se mencionó, son parte de la jerarquía del texto y un factor importante en el contenido escaneable.
En primer lugar, el tamaño del encabezado es tan importante como el tamaño del cuerpo del texto. Si el encabezado es demasiado grande y contiene una gran cantidad de contenido, el usuario puede perder el equilibrio al leer y distraerse. En última instancia, arruinará el flujo del contenido y será una distracción. Los encabezados demasiado pequeños también arruinarán la jerarquía del artículo. Si el encabezado es demasiado pequeño, no atraerá la atención del usuario como debería.
A continuación, es importante dejar suficiente espacio entre el encabezado y el cuerpo del texto.
2. Texto escaneable: Ya he mencionado el texto “escaneable” muchas veces, y seguramente lo habrás escuchado en otras ocasiones. El texto escaneable va de la mano con el texto legible. Hacer que un texto sea escaneable consiste en un buen uso de encabezados, jerarquías y puntos de enfoque para guiar al usuario a través del contenido.
Entonces, ¿qué hace que un texto sea escaneable? Hay muchos factores, la mayoría de los cuales ya se han mencionado. El tamaño y la posición del encabezado, el tamaño del cuerpo del texto, la altura de la línea de texto, el contraste del texto y la forma en que se diferencian los puntos de enfoque influyen en la capacidad de escaneado del texto.
Los puntos focales son determinados elementos u objetos dentro del diseño que atraen, o se supone que deben atraer, la atención del usuario. Puede tratarse de un encabezado, un elemento gráfico, un botón, etc.
3. Espacio en blanco: En los diseños con mucho contenido, el espaciado contribuye a la legibilidad del contenido. El espacio en blanco ayuda a compensar grandes cantidades de texto y facilita que la vista del usuario se guíe por el texto. También proporciona separación entre los elementos del diseño, incluidos los gráficos y el texto.
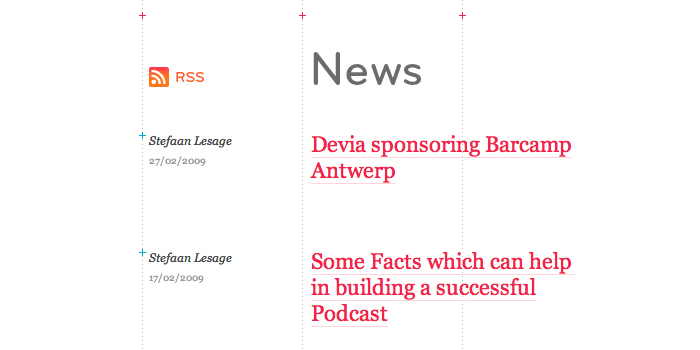
En el ejemplo siguiente, se utilizan espacios en blanco y solo espacios en blanco para separar los elementos de texto. El diseño es muy limpio y eficiente. La vista del usuario pasa de un elemento de texto a otro con facilidad gracias a la gran cantidad de espacios en blanco.
4. Coherencia: La coherencia suele considerarse una técnica importante para la usabilidad, pero también se aplica a la legibilidad. La coherencia en la jerarquía es importante para un diseño fácil de usar. Esto significa que todos los encabezados de la misma importancia en la jerarquía deben tener el mismo tamaño, color y fuente. Por ejemplo, todos los encabezados "< h1 >" de un artículo deben verse idénticos. ¿Por qué? Esta coherencia proporciona a los usuarios un punto de enfoque familiar cuando están escaneando y ayuda a organizar el contenido.
5. Densidad del texto: La densidad del texto se refiere a la cantidad de palabras que se colocan en un área. La densidad del contenido tiene un gran impacto en la legibilidad del mismo. La densidad se ve afectada por las opciones de espaciado, como la altura de línea, el espaciado entre letras y el tamaño del texto. Si encuentra un equilibrio entre todos estos factores de modo que el contenido no sea ni demasiado compacto ni demasiado espaciado, tendrá una densidad perfecta que sea legible y escaneable.
6. Énfasis en elementos importantes: Otro factor clave es el énfasis en ciertos elementos dentro del contenido principal. Esto incluye resaltar enlaces, poner en negrita el texto importante y mostrar citas. Como se mencionó, los puntos de enfoque son esenciales en la tipografía web. Al enfatizar estos objetos, se proporcionan puntos de enfoque para el usuario. Estos puntos y objetos ayudan a romper con el texto monótono. El texto escaneable es extremadamente importante. Al proporcionar estos puntos de enfoque, hace que el cuerpo del texto sea extremadamente escaneable. Poner en negrita las líneas clave del texto atrae inmediatamente la atención del usuario y, por lo tanto, es un elemento muy importante para presentar información importante.
7. Organización de la información: Lo crea o no, la forma en que organiza la información en un artículo puede mejorar la legibilidad. Los usuarios se guían con facilidad a través del contenido que está organizado correctamente porque la información es más fácil de encontrar. Esto se desvía hacia cuestiones que van más allá del alcance de este artículo, pero sigue siendo muy importante.
8. Implementación gráfica clara: Todo cuerpo de texto necesita algún tipo de apoyo visual, ya sea una imagen, un ícono, un gráfico o una ilustración. Colocar el gráfico en el artículo puede ser un desafío. Se necesita suficiente espacio entre el gráfico y el texto.
Si el elemento gráfico es una imagen, entonces un borde limpio es una buena idea para proporcionar una separación clara del texto. Los bordes pueden ayudar a guiar la vista del usuario y son buenos para agregar estilo al contenido. Sin embargo, es importante mantener los bordes del contenido simples. Deben tener una paleta de colores sutil y no deben ser demasiado grandes.
En el caso de elementos gráficos como iconos e ilustraciones, el espacio es el único separador que se debe utilizar. El contenido debe moverse con claridad alrededor del gráfico sin interrumpir el texto.
9. Uso de separadores: Los separadores son una forma sencilla y fácil de dividir el texto en secciones de forma clara y organizada. Se pueden utilizar para dividir elementos de la jerarquía, como encabezados y texto del cuerpo. También se pueden utilizar para dividir el contenido en secciones.
La forma más simple de divisor es una sola línea. Estos se utilizan con mayor frecuencia para dividir elementos de jerarquía y son muy útiles para realizar divisiones sutiles que aún desempeñan un papel importante en la legibilidad.
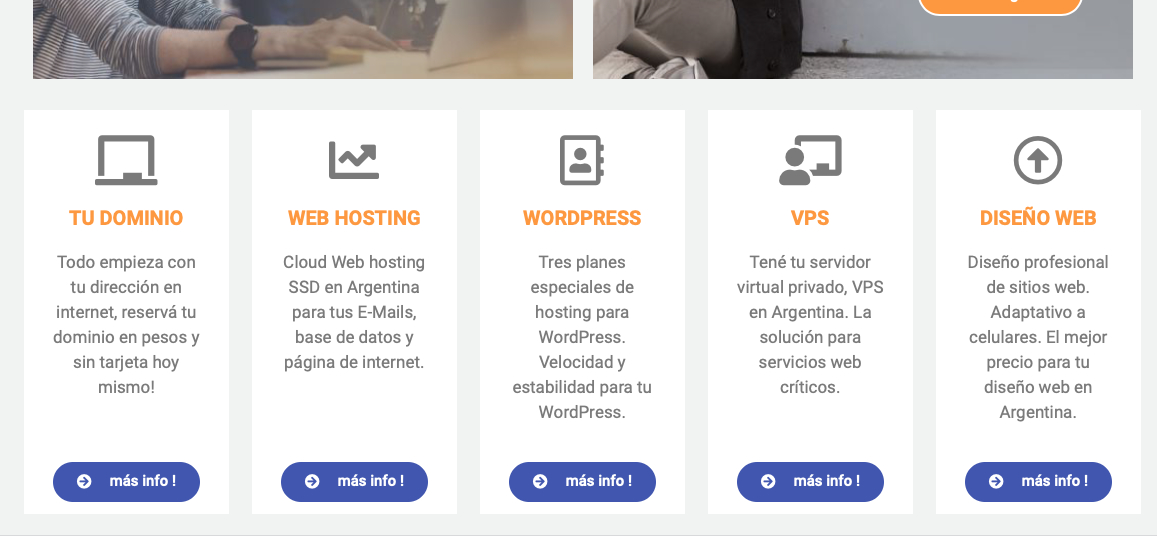
Otra forma habitual de dividir el contenido es mediante el uso de cuadros o "soportes gráficos". Los cuadros de texto son excelentes para separar contenido no relacionado en una sola página. Ayudan a que la vista del usuario recorra un diseño complejo. Abajo, se muestra un ejemplo de esto. Utiliza cuadros para separar el contenido de forma clara. Observe cómo los cuadros se definen por su fondo en lugar de por un borde.

10. Buenos márgenes: Escuchas a la gente decir que debes usar espacios en blanco, pero ¿por qué? En realidad, los espacios en blanco ayudan a atraer la atención del usuario hacia el texto. El área en blanco (espacio en blanco) obliga a la vista a centrarse en el texto. Por lo tanto, el espacio en blanco influirá en el flujo y la legibilidad del contenido. Los márgenes son uno de los mejores elementos de espacio en blanco y son un buen soporte para los elementos de texto. Los márgenes a ambos lados obligarán a la vista del usuario a centrarse en el contenido principal del artículo.
Los márgenes también ayudan al artículo de otra manera. Ayudan a separar el contenido del resto del diseño y la maquetación. El texto no debe traspasar otros elementos de la maquetación, especialmente si se trata de un artículo largo. Los márgenes ayudan a definir el artículo y su separación.
En el diseño basado en cuadrícula que se muestra a continuación, se utilizan márgenes y solo márgenes para separar los cuerpos de texto. El resultado es una página limpia, clara y concisa.