Positivo y negativo
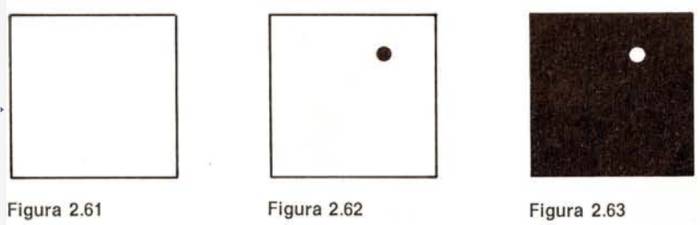
Vemos que todo esto tiene la cualidad gramatical de ser la declaración principal o el modificador principal; en terminología verbal, el nombre o el adjetivo. Esta relación estructural dentro del mensaje visual presenta una intensa conexión con la secuencia de ver y absorber información. El cuadrado es un buen ejemplo de campo que constituye una declaración visual positiva que expresa claramente su propia definición, su carácter y su cualidad (fig. 2.61). Observemos que, como en el caso de la mayor parte de estos ejemplos, el cuadrado es el campo más sencillo posible. La introducción de un punto dentro del cuadrado o campo (fig. 2.62), pese a ser en sí mismo un elemento visual también sin complicaciones, establece una tensión visual y absorbe la atención visual del objeto alejándola en parte del cuadrado. Crea una secuencia de la visión que se denomina de visión positiva y negativa. La significancia de lo positivo y lo negativo en este contexto denota simplemente que hay elementos separados, pero unificados en todos los acontecimientos visuales. Las figuras 2.62 y 2.63 muestran que lo positivo y lo negativo no equivalen ni mucho menos a hablar de oscuridad, luminosidad o imagen especular como ocurre en la descripción de las fotografías del cine o de los impresos. Tanto si se trata de un punto oscuro en un campo claro, como en la figura 2.62, o de un punto blanco sobre un fondo oscuro, como en la 2.63, el punto es la forma positiva, la tensión activa, y el cuadrado es la forma negativa.

En otras palabras, lo que domina la mirada en la experiencia visual se considera elemento positivo, y elemento negativo aquello que actúa con mayor pasividad. La visión positiva y negativa a veces engaña al ojo. Al mirar algunas cosas, vemos en las claves visuales lo que no está realmente allí. Dos parejas abrazadas a lo lejos pueden parecemos un perro sentado sobre sus patas traseras. Un rostro puede parecernos una piedra. El empleo de claves relativas y activas de la visión puede hacer que un objeto sea tan convincente que nos resulte casi imposible ver lo que realmente estamos mirando. Estas ilusiones ópticas han interesado siempre a los gestaltistas. En la figura 2.64, se muestra una secuencia positivo-negativo por la cual o vemos un jarrón o vemos dos perfiles, y siempre veremos primero uno de los dos aunque de hecho estemos viendo ambas cosas. Lo mismo puede decirse de el 2 y el 3 yuxtapuestos de la figura 2.65. En ambos ejemplos el predominio de un elemento sobre el otro es pequeño y esto refuerza la ambigüedad de la declaración visual. El ojo busca una solución simple a lo que ve y, aunque el proceso de asimilación de la información puede ser largo y complicado, la sencillez es siempre el fin perseguido. El símbolo chino del ying-yang de la figura 2.66 es un ejemplo perfecto de contraste simultáneo y diseño complementario. Como el «arco que nunca duerme», el ying-yang es dinámico en su sencillez y complejidad, y está constantemente en movimiento; su estado visual negativo-positivo nunca se resuelve. Por otro lado, constituye el máximo acercamiento posible al equilibrio de unos elementos individuales que integran un todo coherente.

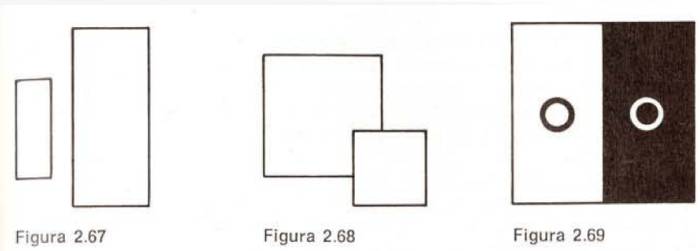
Hay otros ejemplos de hechos psicofísicos de la visión que pueden emplearse para la comprensión del lenguaje visual. Los elementos más anchos parecen más cercanos a nosotros dentro del campo de la visión, como en la figura 2.67. Sin embargo, la distancia relativa es más claramente perceptible utilizando la superposición (fig. 2.68). Los elementos luminosos sobre fondo oscuro parecen ensancharse y los elementos oscuros sobre fondo claro parecen contraerse (fig. 2.69)
Hay un método Berlitz para la comunicación visual. No es necesario declinar verbos, silabear palabras, ni aprender una sintaxis. Lo aprendemos en la práctica. En el modo visual, cogemos un lápiz o una tiza y dibujamos; esbozamos un croquis de nuestro nuevo cuarto de estar; pintamos un letrero anunciando un acontecimiento público.

Podemos manejar los medios visuales para hacer un mensaje, un plano o una interpretación, pero ¿cómo se ajusta el esfuerzo a la alfabetividad visual? Las diferencias fundamentales entre la aproximación intuitiva y directa y la alfabetividad visual están en el nivel de correspondencia y fi delidad entre el mensaje codificado y el mensaje recibido. En la comunicación verbal, lo que se dice se oye sólo una vez. Todos sabemos que la escritura ofrece mayores oportunidades de control de los efectos y estrecha el área de interpretación. Lo mismo ocurre con el mensaje visual, aunque no sea exactamente igual. La complejidad del modo visual no permite la estrecha gama de interpretaciones del lenguaje. Pero el conocimiento en profundidad de los procesos perceptivos que gobiernan la respuestas a los estímulos visuales incrementa el control del significado.
Los ejemplos que hemos visto son sólo una parte de toda la información visual que es posible utilizar en el desarrollo de un lenguaje visual que todos puedan articular y comprender. El conocimiento de estos hechos perceptivos educa nuestra capacidad compositiva y permite el uso de criterios sintácticos para aquellos que empiezan a aprender la alfabetividad visual. Las normas de esta alfabetividad no exigen que todo el que envíe un mensaje verbal sea poeta; por tanto, tampoco sería justo pretender que todo diseñador o confeccionador de materiales visuales fuese un artista de talento. Esto es sólo un primer paso hacia la liberación de la capacidad de génesis que está latente en un entorno altamente visual; aquí están las reglas básicas que pueden servir de sintaxis estratégica para que los visualmente analfabetos controlen y regulen el contenido de sus trabajos visuales.